Cara Menampilkan Data dari Database MYSQL ke HTML
 |
| Cara Menampilkan Data dari Database MYSQL ke HTML |
Cara menampilkan data dari database ke tabel HTML bukan hanya menggunakan bahasa pemrograman HTML saja, tapi dikombinasikan juga dengan bahasa pemrograman PHP. Artikel kali ini akan membahas bagaimana cara mudah untuk menampilkan data dari database. Langsung saja, simak langkah-langkahnya di bawah ini.
Cara Menampilkan Data dari Database ke HTML
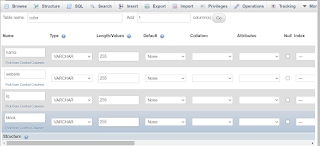
Sebelum Kalian membuat file-file yang dapat menampilkan data dari database, pastikan Kalian sudah memiliki database yang akan ditampilkan datanya. Berikut ini contoh database yang bisa Kalian ikuti:
1. Membuat Script Koneksi.PHP
Hal pertama yang harus Kalian lakukan adalah sediakan 3 file kosong. File-file tersebut digunakan untuk membuat file koneksi.php, file css, dan file untuk menampilkan data. Pertama-tama kita akan membuat file koneksi.php terlebih dahulu.
File ini yang berfungsi untuk menghubungkan Kalian dengan database dan dapat mengambil data dari database. Sebenarnya nama filenya tidak harus koneksi.php yang terpenting file yang Kalian buat disimpan dalam bentuk format .php karena jika kalian menyimpan script ini dalam format .html, maka proses tidak akan berjalan.
Berikut ini contoh script koneksi.php yang bisa Kalian gunakan.
Jika Kalian sudah menggunakan PHP 7 keatas, maka tidak disarankan untuk
menggunakan fungsi mysql_xxx karena sudah tidak berlaku, melainkan silakan gunakan mysqli_xxx atau PHP PDO untuk koneksi, query data, dan menampilkan data.
Script yang perlu Kalian ubah dari contoh scrip di atas adalah:
$servername = "localhost"; -> Adalah server local kita
$Username = "root"; -> Adalah username untuk mengakses database di localhost secara default
$Password = ""; -> Silakan Kalian ubah jika Kalian menggunakan nama user dan password custom untuk mengakses database.
$Database = "test";-> Adalah nama database yang akan kita gunakan
2. Membuat Script Menampilkan Data
Berikutnya adalah membuat query yang berfungsi untuk menampilkan data dari database Kalian. Disini sebagai contoh saya membuat nama filenya data.php. Silakan sesuaikan dengan keinginan Kalian, yang penting file tersebut tersimpan dalam format .php karena akan ada query php di dalam file tersebut. Langsung saja simak contoh script nya di bawah ini.
Simak penjelasannya di bawah ini:
Terdapat script PHP di tengah-tengah tabel. Script tersebut yang berfungsi untuk menampilkan data dari database Kalian.
include('koneksi.php'); -> Untuk memanggil file koneksi.php yang sudah Kalian buat di awal tadi.
$no = 1; -> Deklarasi awal bahwa nomor akan dimulai dari angka 1.
mysqli_fetch_array -> Untuk mengambil data MySQL yang akan menghasilkan associative array dan indexed array.
<td>’.$no.'</td> -> Untuk mencetak output ke tabel.
$no++; -> Operator increment yang digunakan untuk membuat nomor urut.
3. Membuat Script CSS
Setelah file koneksi.php dan data.php sudah selesai, langkah selanjutnya Kalian bisa menambahkan CSS untuk membuat tampilan menjadi semakin lebih menarik. Berikut ini contoh script CSS yang bisa Kalian gunakan.
Script CSS bisa Kalian modifikasi sesuai dengan keinginan dan kebutuhan Kalian. Jadi, jangan terlalu terpaku dengan contoh script di atas. Berikut ini contoh tampilan dari script-script di atas.
 |
| Cara Menampilkan Data dari Database MYSQL ke HTML |
Sekian artikel kali ini yang membahas tentang bagaimana cara menampilkan data dari database ke HTML dengan mudah. Semoga artikel ini dapat membantu dan bermanfaat untuk kalian. Terimakasih


Posting Komentar untuk "Cara Menampilkan Data dari Database MYSQL ke HTML"
Dilarang Berkomentar Menggunakan Kata-Kata Kasar, Link Aktif, Pornografi, Perjudian dan Sejenisnya!!!